- 1. Что такое тег заголовка страницы? Теги title - это атрибут HTML [su_highlight] <title> [/...
- а. В исходном коде
- б. В строке заголовка браузера
- с. В поисковой выдаче
- д. Как ссылка привязка текста в соц.
- 3. Почему теги заголовков важны?
- 4. Лучшие методы оптимизации тегов заголовков
- б. Формат тега заголовка
- с. Использование фирменного наименования, цитаты и специальных символов
- д. Использование целевого ключевого слова
- е. Сделайте их точными
- е. Сделайте их уникальными
- г. Напишите убедительные заголовки заголовков и используйте призывы к действию, где это возможно
- час Реализовать схемы конкатенации
- я. Попробуйте водить длинные клики
- к. Сосредоточьтесь на том, что работает
- к. Быть осведомленным о мобильном дисплее
- Дополнительные ресурсы
1. Что такое тег заголовка страницы?
Теги title - это атрибут HTML [su_highlight] <title> [/ su_highlight], который определяет заголовок документа HTML. Они (или должны быть) включены в раздел [su_highlight] <head> [/ su_highlight] каждой HTML-страницы.
Используемый элемент title предоставляет поисковым системам и пользователям очень краткое и понятное для человека резюме ожидаемого контента на данной веб-странице.
2. Где можно найти тег заголовка страницы?
Вы можете найти тег заголовка в 4 ключевых местах:
- В исходном коде вашего HTML-документа
- Как заголовок документа в строке заголовка вашего браузера (вверху)
- В качестве фрагмента на страницах результатов поиска (SERP)
- В качестве ссылки якорный текст для многих внешних сайтов, особенно сайтов социальных сетей
а. В исходном коде
Постранично, вы должны иметь возможность открыть исходный код сайта и найти заголовок HTML-страницы в области [su_highlight] <head> [/ su_highlight]. Примечание. Тег заголовка не отображается для пользователя в виде содержимого на странице.
Это выглядит так:
<title> Некоторый контент идет сюда </ title>
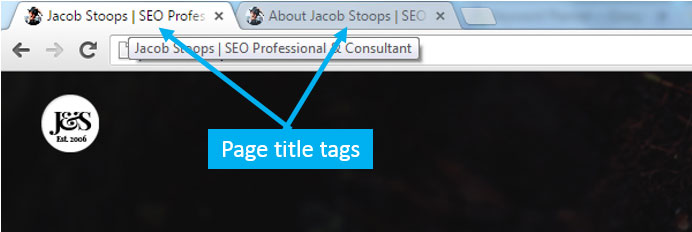
б. В строке заголовка браузера
Теги заголовка отображаются в виде заголовка документа в строке заголовка браузера (вверху) и на вкладках.

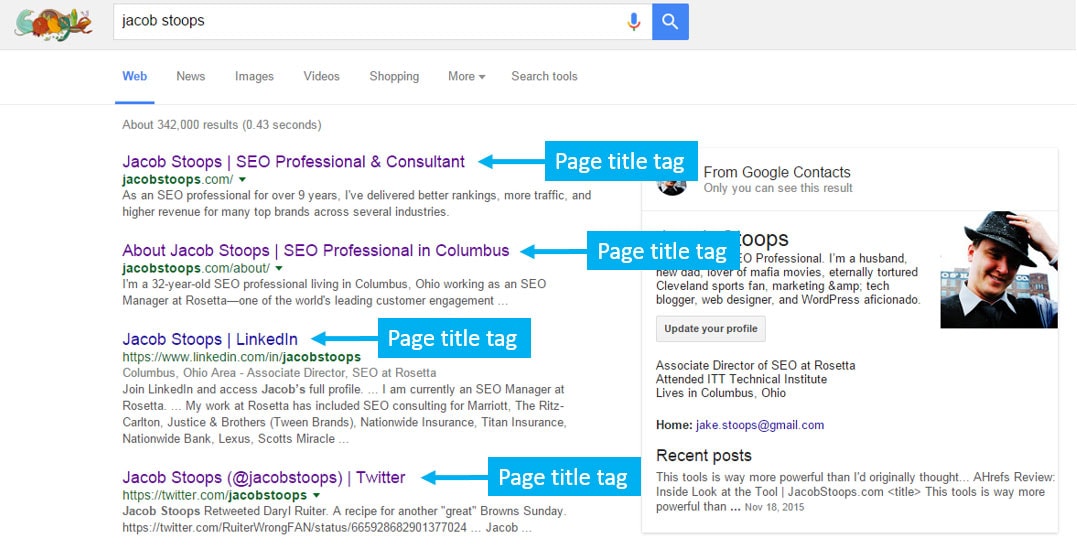
с. В поисковой выдаче
Теги заголовка страницы чаще всего используются на страницах результатов поисковой системы (SERP) в качестве интерактивной ссылки для каждого органического результата / списка.

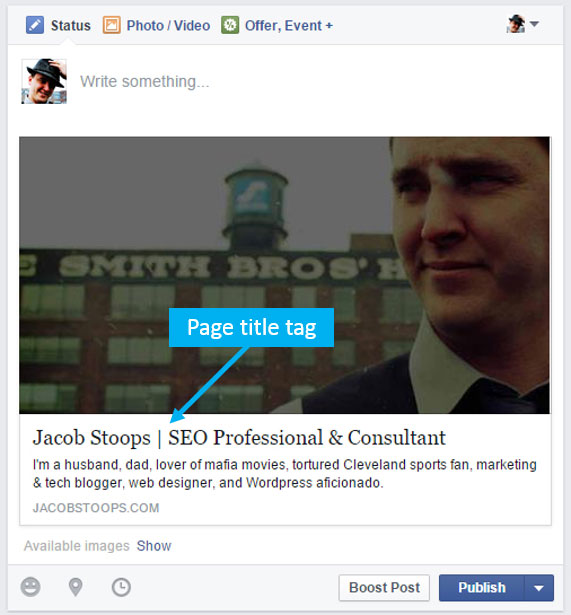
д. Как ссылка привязка текста в соц.
В отсутствие тегов Open Graph (или других социальных) большинство социальных сетей по умолчанию используют тег заголовка веб-страницы в качестве кликабельной ссылки, закрепляющей текст, когда что-то публикуется.
Вот пример из Facebook:

3. Почему теги заголовков важны?
Теги заголовка часто называют самым важным элементом, когда речь идет об оптимизации на странице. В соответствии с Исследование рейтинговых факторов Moz за 2015 год ключевое слово на уровне страницы и основанные на содержании функции являются третьим по важности фактором, связанным с более высоким рейтингом, причем теги заголовков страниц являются главными среди этих элементов.
Тот факт, что название буквально первый элемент SEO, упомянутый в Руководство по SEO для начинающих не должно быть потеряно ни на ком. Они так важны, когда речь заходит о SEO на странице.
Эти короткие фрагменты представляют передовую возможность бренда для демонстрации уникального контента сайта и ценного предложения для искателей. Кроме того, хорошие теги заголовков предоставляют поисковику больше информации о том, содержит ли данная страница информацию, которую они ищут, или нет.
По моему опыту, хорошо написанный тег заголовка может в одиночку улучшить рейтинг и часто является разницей между кликами при рисовании и передачей в выдаче.
Хотя одни только хорошие теги заголовков не являются конечной целью, это важная часть головоломки.
4. Лучшие методы оптимизации тегов заголовков
а. Соответствующая длина тега заголовка
Тег заголовка должен содержать примерно 50-60 символов (с пробелами), которые уточняют содержание страницы, используя первичные и вторичные целевые ключевые слова для передачи ценностного предложения и CTA.
поскольку Редизайн поисковой выдачи Google в марте 2014 года Дизайн SERP теперь определяется шириной пикселя, а не символами. Ширина набора составляет приблизительно 512 пикселей.
По сути, это означает, что заголовок может быть обрезан до 55 символов или может быть 61 символом, в зависимости от того, как воспроизводимые буквы соответствуют ограничениям заданной ширины пикселя. Тем не менее, 60 - это приблизительное число, где все обрезается в моем опыте.
Использование более 60 символов может означать, что ваше описание SERP будет усечено - это означает, что ваши полные сообщения и призыв к действию (CTA) вряд ли будут видны поисковикам.
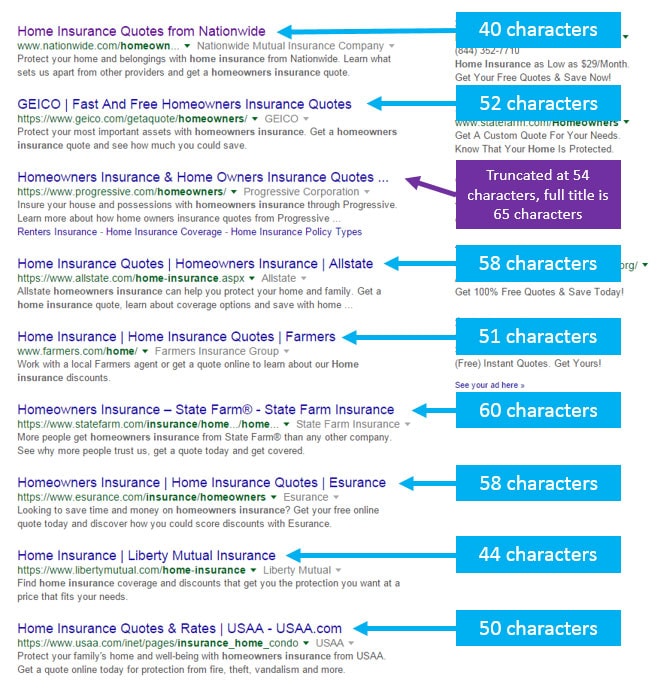
Поскольку поисковые системы могут отображать только 60 символов (включая пробелы), постарайтесь донести свое сообщение в рамках этого ограничения. На тегах заголовков страниц, длина которых превышает 60 символов, особенно важно убедиться, что основное сообщение включено до точки усечения.
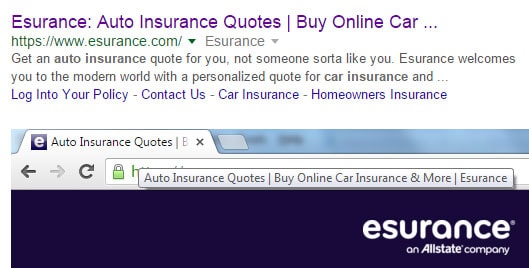
Вот хороший пример усечения на работе в поиске Google для «страхования домовладельцев»:

Вы можете проверить длину тега заголовка с помощью Moz's Great инструмент предварительного просмотра тега заголовка ,
б. Формат тега заголовка
Заголовок страницы должен состоять из фрагмента предложения, который включает наиболее релевантные и часто используемые ключевые слова или фразы для страницы.
Ключевые слова / фразы обычно разделяются знаком «-» или «|» вместе с названием бренда.
Некоторые люди посоветуют использовать следующий формат:
[su_note note_color = ”# EFEFEF”] Первичное ключевое слово - вторичное ключевое слово - Название бренда [/ su_note]
Хотя я не думаю, что это черно-белое изображение, этот формат не является плохим местом для начала, хотя он может не применяться ни к одной странице / шаблону на каком-либо сайте, поэтому вы должны оставаться гибкими.
с. Использование фирменного наименования, цитаты и специальных символов
Поскольку пространство стоит на первом месте, название бренда должно быть сокращено, где это возможно. Также, как правило, я обычно оставляю название бренда на последней позиции в названии.
По возможности следует избегать специальных символов, таких как ©, ® и ™, поскольку они занимают ценные пробелы.
д. Использование целевого ключевого слова
Как и большинство вещей, SEO, включая целевые ключевые слова на вашей странице, остается критически важным. Обязательно включите уникальный, богатый ключевыми словами заголовок, используя самые важные ключевые слова и фразы для страницы (т. Е. Первичные и вторичные ключевые слова страницы).
Используйте комбинации основного целевого ключевого слова не для бренда, а также дополнительные вторичные целевые ключевые слова (если это возможно). Если возможно, используйте основное ключевое слово страницы в начале заголовка (или по направлению к нему).
Основное ключевое слово идентифицируется как ключевое слово с наибольшей комбинацией релевантности странице и наибольшим объемом поиска.
Когда искомое ключевое слово соответствует слову в теге заголовка, оно будет выделено жирным шрифтом в результатах поиска. Это делает список более заметным и показывает пользователям, что список тесно связан с их поиском. Это может способствовать повышению рейтинга кликов, особенно когда пользователи видят точные или похожие совпадения своего поискового запроса.
Делайте как можно больше, чтобы писать естественным образом, но избегайте падежа и ставьте стоп-слова, чтобы не тратить пространство впустую. Чтобы не вводить ключевое слово № 1, за которым следует ключевое слово № 2, как указано в рекомендации по форматированию, приведенной выше, попробуйте смешать ключевое слово вместе.
Не вставляйте ненужные ключевые слова в заголовок, добавляйте ключевые слова и не используйте ключевые слова, которые не связаны с содержанием страницы. Google предоставит себе право изменить его, если сочтет это необходимым. Также, по возможности, избегайте повторного использования ключевых слов.
Посмотрите этот пример, в котором Google меняет название:

Вот отличная статья, где Мэтт Каттс говорит о почему Google мой игнорирует тэг заголовка ,
е. Сделайте их точными
Обязательно выберите заголовок, который эффективно и точно отображает тему содержания страницы.
Избегайте выбора заголовка, который не имеет отношения к содержанию на странице.
Кроме того, старайтесь избегать использования стандартных или расплывчатых заголовков, таких как «Домашняя страница» или «Страница категории».
е. Сделайте их уникальными
Каждая страница должна содержать тег заголовка, который на 100% уникален и не должен дублироваться где-либо еще на сайте. В противном случае вы можете пострадать от снижения рейтинга из-за проблем с дублированием контента.
Это поможет Google понять, чем страницы на вашем сайте отличаются друг от друга.
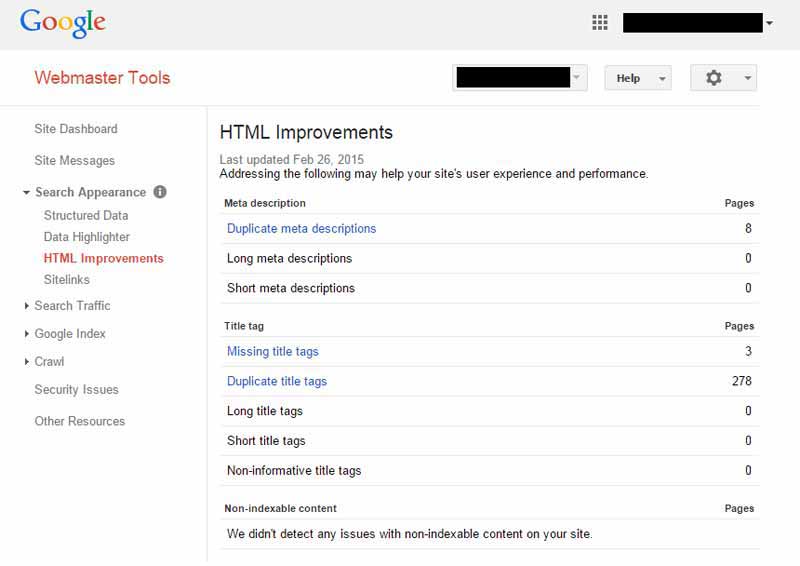
Один из способов выяснить, есть ли у вас повторяющиеся теги заголовков, - это использовать отчет об улучшениях HTML Инструментов Google для веб-мастеров:

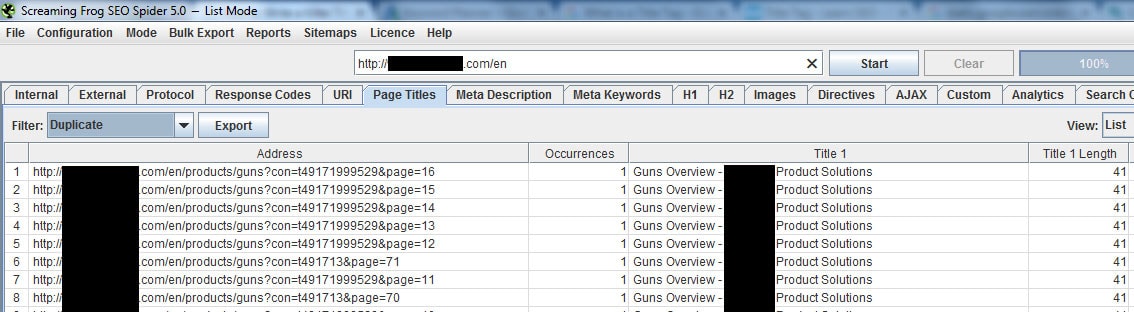
Кроме того, вы также можете использовать такие инструменты, как Screaming Frog, чтобы идентифицировать дубликаты тегов заголовка страницы:

г. Напишите убедительные заголовки заголовков и используйте призывы к действию, где это возможно
Как уже упоминалось выше, теги заголовков страниц часто являются первой возможностью бренда продемонстрировать уникальное содержание и ценность своего сайта для искателей. Поэтому вы должны сосредоточиться на создании целевого заголовка для каждой страницы .
В описании обязательно используйте ключевые слова и словоблудие, которое затрагивает общее ценностное предложение и уникальную ценность описываемой страницы . Нил Патель собрал большая статья о написании мощных заголовков, которые преобразуют ,
Однако я скажу, что это тонкий баланс, и подход может отличаться для разных типов страниц (например, теги заголовков категорий электронной коммерции, как правило, выглядят значительно иначе, чем теги заголовков блогов).
Учитывая ограничения по пробелу в теге title, постарайтесь сбалансировать включение ключевых слов, писать что-то убедительное и не тратить пространство, используя стоп слова ,
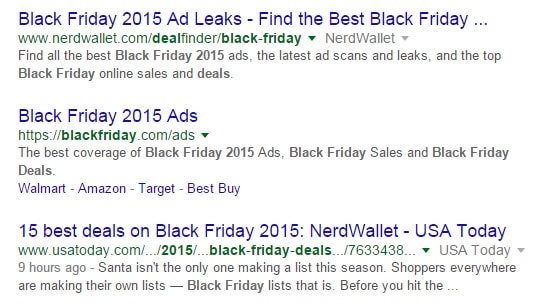
В то время как все 3 из этих сайтов хорошо интегрируются, USAToday является наиболее привлекательным и, скорее всего, привлечет мой клик:

час Реализовать схемы конкатенации
Все теги заголовков в шаблонах страниц должны по умолчанию иметь предопределенные схемы конкатенации с возможностью ручного переопределения и настройки текста.
По сути, это позволит вам использовать переменные базы данных для динамического заполнения содержимого страницы.
Схемы конкатенации имеют решающее значение для обеспечения того, чтобы на всех страницах был тег заголовка, что поможет уменьшить дублирующийся контент и гарантирует, что все заголовки, по крайней мере, каким-то образом связаны с реальными темами страницы.
Пример конкатенации может быть таким:
[su_note note_color = ”# EFEFEF”] {Название категории} - {Фирменное наименование} [/ su_note]
[su_note note_color = ”# EFEFEF”] {Название продукта} - {Фирменное наименование} [/ su_note]
Это относительно легко сделать на сайтах WordPress с помощью плагинов, таких как WordPress SEO от Yoast , но это может оказаться немного сложнее с сайтами, управляемыми корпоративными системами и организациями.
я. Попробуйте водить длинные клики
Хорошая теория, о которой стоит подумать при написании тегов заголовка страницы, называется «время для длинного щелчка». AJ Kohn из BlindFiveYearOld.com написал несколько замечательных постов на тему « длинные клики «Поскольку это связано с тем, как Google использует время, которое требуется поиску, чтобы предоставить то, что называется« длинным щелчком ».
Длинный клик происходит, когда пользователь выполняет поиск, нажимает на результат и остается на этом сайте в течение длительного периода времени. По сути, вы пытаетесь заставить пользователя щелкнуть по вашему списку и сохранить его там - таким образом длинный клик. В то время как многие другие факторы влияют на длительные щелчки, написание эффективного Мета-описания является ключевой частью головоломки.
к. Сосредоточьтесь на том, что работает
Есть «много способов убрать кошку», и теги заголовка страницы ничем не отличаются. Если вы найдете подход, который работает для вас, используйте его, даже если он немного выходит за рамки того, что я здесь сказал.
Отличным инструментом для установления связей о том, что может работать хорошо, является Google Отчет по поисковой аналитике который доступен в Google Webmaster Tools.
Зная, что вы знаете о своих стратегиях оптимизации на уровне страниц и стратегиях тегов заголовков, этот тип данных очень полезен, если вы знаете, как его использовать.
Если вы видите, что определенный подход приводит к повышению рейтинга кликов, чем другой, воспользуйтесь этим.
к. Быть осведомленным о мобильном дисплее
Могут быть некоторые различия в том, как ваш заголовок будет отображаться на мобильном устройстве, и хотя вы получаете только один заголовок на страницу, вы можете сделать все возможное, чтобы найти баланс для положительного отображения на всех устройствах.
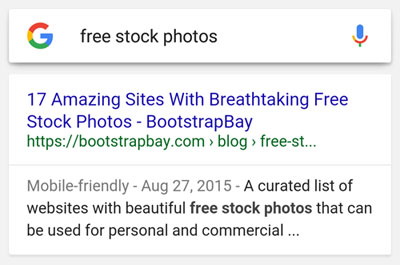
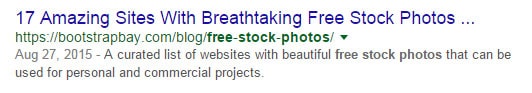
Например, заголовки мобильных SERP могут отличаться по длине / точкам усечения от настольных компьютеров. В приведенном ниже примере обратите внимание, что в заголовке мобильного устройства отображается больше символов, чем в заголовке рабочего стола.
Mobile SERP результат 
Результат SERP на рабочем столе 
Дополнительные ресурсы
Вот несколько других полезных ресурсов по оптимизации тегов заголовков:
Кредит фотографии: Дастин Ли
Похожие
SEO... виатура от поисковой оптимизации, и само значение описывает оптимизацию веб-портала в поисковых системах. Это в основном стратегия цифрового маркетинга для повышения производительности присутствия компании в Интернете. Это помогает генерировать трафик на веб-сайт для пользователей Интернета для поиска любой информации, продукта или услуг, вводя ключевые слова на страницах поисковых систем, таких как Google, Yahoo, Bing и т. Д. Наша компания, занимающаяся SEO-сервисами, фокусируется Как написать тег заголовка (h1) для SEO
... да с дополнительной информацией о нескольких H1 и видео от Мэтта Каттса. Тег заголовка или тег <h1> в HTML обычно будет заголовком сообщения или другого выделенного текста на странице. Это обычно будет самый большой текст, который выделяется. В HTML также есть другие теги заголовков, такие как h2, h3, h4 и т. Д. Каждый из них может иметь меньшую степень важности на странице, но это действительно зависит от того, как ваш HTML / CSS парень сделал макет. Иногда Как SEO может быть как фильм ужасов
За последнюю неделю или около того было много негативной реакции на такие титулы, включая Майкла Ковиса. То, что твой 'X учил меня о Y' сообщение на самом деле учил меня и Ричард Фальконер Что [вставить случайную тему] Учил меня о SEO , но, пожалуйста, дайте мне преимущество сомнения. Хотя их нападки оправданы тем, что, к сожалению, Использование поисковой оптимизации (SEO) для исследовательских публикаций
... к недавно провела некоторое обучение Увеличение цитирования , В рамках этой сессии я говорил об использовании SEO для исследовательских публикаций. Ниже приводится обзор этого содержания. Если кто-то заинтересован в том, чтобы мы проводили эту сессию для определенного отдела / школы, свяжитесь с нами - Крис Все о Офф-странице SEO
Есть много методов, которые помогут вашему сайту расти, увеличивая посещаемость. Многие люди полагаются на поисковые системы, чтобы направлять трафик на них. Одним из ключевых методов, который будет использовать большинство владельцев веб-сайтов, является поисковая оптимизация или SEO. Что такое SEO? SEO: ключевые слова (ключевые слова)
... вление среди первых, когда потенциальный клиент ищет товары или услуги, подобные тем, которые вы не предлагаете, очень важно, чтобы получить много посещений, которые могут превратиться в продажи. Узнайте, какие ключевые слова (ключевые слова) и как они влияют на ваше позиционирование в Интернете . Почему SEO важен для бизнеса?
... для бизнеса, потому что оно предоставляет организациям видимость, которая им нужна для привлечения клиентов в эту цифровую эпоху. Восемьдесят один процент клиентов и 94% покупателей B2B будут выполнять поиск в Интернете, прежде чем совершить покупку, поэтому бренды, которые не имеют сильного присутствия в Интернете, окажутся позади конкурентов. Сильная стратегия SEO позволит брендам позиционировать свой веб-сайт и свой контент в поисковой выдаче по релевантным ключевым словам, чтобы они Black Hat SEO работает?
Говоря людям, сегодня я хочу быстро поделиться темой, которая важна для многих людей, о том, как появляться в Google с помощью тех методов, которые действительно работают. Я уверен, что вы, возможно, много слышали об этом, и одна из вещей, о которых вы, должно быть, слышали, это то, что все, что вам нужно, это просто «качественный контент», и это привлечет сотни или тысячи посетителей. на ваш блог, но так ли это на самом деле? Прежде чем продолжить, я хочу прояснить, что я не считаю качественный Почему SEO программное обеспечение не работает
... ключевые слова в программном приложении, а затем появитесь для них в Google. Никакой очистки вашего контента для идеальной фразы, никакой обработки длиннхвостых рейтингов для пользовательских тенденций, никакого мониторинга трафика сайта. Просто лучший рейтинг, без всяких хлопот. Проверка реальности - это программное обеспечение не существует и не может существовать. Но некоторые компании могут попытаться убедить вас в этом. В BeeSeen Solutions мы работаем в реальности алгоритмов Метатеги
... заголовка HTML-документа. Мета-элемент всегда указывается как так называемый пустой элемент. Пусто, потому что нет открывающего и блуждающего элемента, который "обрисовывает в общих чертах" фактическое содержание. Это связано с тем, что метатег не содержит информации, видимой пользователю. Примерами являются Канонический день а также нет следования и нет тега индекса. Описание страницы ( Обратный SEO
... верка 3 марта 2019 года в 22:06 Управление репутацией в поисковых системах становится все более популярным в эти дни. Это время, когда в результатах поиска на блог-платформах, форумах,
Комментарии
Прибалтика, Рио-де-Жанейро, Рюссион, Сьюдад-де-Риос, Мексика »Ѕ Р Р †» »» »» »» »» »μ μ μ μ μ μ,,,, Ђ °, <<<<<<<<<<<<<<<<<Р Р Р Р Р Р: или?Прибалтика, Рио-де-Жанейро, Рюссион, Сьюдад-де-Риос, Мексика »Ѕ Р Р †» »» »» »» »» »μ μ μ μ μ μ,,,, Ђ °, <<<<<<<<<<<<<<<<<Р Р Р Р Р Р: или? Свернуть все по-другому, не так много, как и у других, Свернуть, Свернуть (Свернуть 33 Свернуть) Свернуть РґР »РёРЅРЅС <Р№ (RgRs 56). Общий вопрос: что такое «хорошее» использование тегов <strong>, <b>, <em> и <i>?
Общий вопрос: что такое «хорошее» использование тегов <strong>, <b>, <em> и <i>? Общая тенденция заключается в систематической замене <b> на <strong> и <i> на <em>. Если бы мы только помнили одну вещь: <strong> не заменяет тег <b>. <em> не заменяет тег <i> Нынешние стандарты, как правило, приглашают веб-дизайнера отделить контент от форматирования, что подразумевает Lt;h2> Категории </ h2> <ul> <?
lt;h2> Категории </ h2> <ul> <? php wp_list_cats ('sort_column = name & optioncount = 1 & иерархический = 0 & feed = RSS'); ?> </ UL> Хотите добавить ссылки на новостные ленты и новостные ленты в HTML-карту WordPress? Вот фрагмент кода для этого. <h2> Feeds </ h2> <ul> <li> <a title="Full content" href="feed:<?php bloginfo('rss2_url'); ?> "> главная RSS </a> </ li > <li> <a title="Comment Что такое SEO контент хорошо оптимизирован, почему это важно и как мы должны это делать?
lt;h2> Категории </ h2> <ul> <? php wp_list_cats ('sort_column = name & optioncount = 1 & иерархический = 0 & feed = RSS'); ?> </ UL> Хотите добавить ссылки на новостные ленты и новостные ленты в HTML-карту WordPress? Вот фрагмент кода для этого. <h2> Feeds </ h2> <ul> <li> <a title="Full content" href="feed:<?php bloginfo('rss2_url'); ?> "> главная RSS </a> </ li > <li> <a title="Comment Ссылка сок: что это такое и как это работает?
Ссылка сок: что это такое и как это работает? Но теперь давайте уточним: когда со страницы моего сайта я указываю ссылку на другую страницу того же сайта, пошаговую ссылку или авторитетность и силу . Фактически, благодаря этой операции Google понимает, что страница, на которую я ссылался, важна для меня . Но какая самая важная страница на моем сайте? Обычно наиболее важной страницей веб-сайта является домашняя страница (и обычно Gt;" class = "entry-content"> <h3> <a href="<?
gt;" class = "entry-content"> <h3> <a href="<?php the_permalink(); ?> "> <? php the_title (); ?> </a> </ h3> <? php // Если у поста есть «рекомендуемое» изображение, покажите его if (has_post_thumbnail ()): the_post_thumbnail (); ENDIF; ?> <? php // Затем отображается фрагмент статьи the_excerpt (); ?> </ article> <? php end while; ?> В этом примере количество сообщений «вперед» добровольно ограничено 3, вы можете На протяжении всей книги мне приходил в голову один вопрос: почему он называется «SEO», когда SEO является аббревиатурой от «поисковой оптимизации» - не следует ли его называть «SEO»?
На протяжении всей книги мне приходил в голову один вопрос: почему он называется «SEO», когда SEO является аббревиатурой от «поисковой оптимизации» - не следует ли его называть «SEO»? Наибольшая слабость в содержании обусловлена объемом темы. В результате рекомендации и рекомендации по действиям и стратегии обычно формулируются во многих местах. Пример (стр. 516): «Если здесь [в SEA] ключевые слова открываются по низкой цене за конверсию и требуется дополнительный трафик, то это возможно После первоначального удивления (когда они узнают, что это не так), они начинают спрашивать, как это возможно, что разработчики не выполняют эту часть работы?
После первоначального удивления (когда они узнают, что это не так), они начинают спрашивать, как это возможно, что разработчики не выполняют эту часть работы? За что мы вам тогда платим? Что ж, если у вас возникли такие вопросы, сначала - смените клиента. Человек, очевидно, собирается приставать к вам за работу, с которой вы не знакомы. Или есть другой вариант задать этот вопрос: вы позволите своему парикмахеру заняться вашим садом? Несмотря на то, что задачи кажутся схожими или даже переплетенными Знаете ли вы, как провести аудит SEO для текущего сайта, будь то в возрасте 10 или 10 лет, зная техническое SEO, SEO вне страницы, и что нужно улучшить на странице перед началом работы?
Знаете ли вы, как провести аудит SEO для текущего сайта, будь то в возрасте 10 или 10 лет, зная техническое SEO, SEO вне страницы, и что нужно улучшить на странице перед началом работы? On-P возраст SEO SEO на странице - это практика оптимизации отдельных веб- страниц для повышения рейтинга и получения более релевантного Не могли бы вы сказать, что, возможно, разница в том, что SEO - это бесплатное позиционирование, а SEM оплачивается?
Не могли бы вы сказать, что, возможно, разница в том, что SEO - это бесплатное позиционирование, а SEM оплачивается? Да? ОШИБКА! Что если я скажу вам, что на самом деле SEM - это ВСЕ? Если вы являетесь консультантом по цифровому Как только вы поймете, что такое SEO и белая и черная шляпа, вы можете задавать себе вопрос каждый раз, когда вы готовитесь сделать что-то новое: «Это актуально?
Как только вы поймете, что такое SEO и белая и черная шляпа, вы можете задавать себе вопрос каждый раз, когда вы готовитесь сделать что-то новое: «Это актуально? Это полезно? Все, что помогает ПОЛЬЗОВАТЕЛЮ, обычно хорошо. Если вы играете по правилам и следите за своим шагом, вы можете создать прочную основу для своего сайта. Все остальное обязательно разрушится. Белая шляпа SEO - это способ
1. Что такое тег заголовка страницы?
3. Почему теги заголовков важны?
1. Что такое тег заголовка страницы?
2. Где можно найти тег заголовка страницы?
3. Почему теги заголовков важны?
Что такое SEO?
Почему SEO важен для бизнеса?
На ваш блог, но так ли это на самом деле?
Прибалтика, Рио-де-Жанейро, Рюссион, Сьюдад-де-Риос, Мексика »Ѕ Р Р †» »» »» »» »» »μ μ μ μ μ μ,,,, Ђ °, <<<<<<<<<<<<<<<<<Р Р Р Р Р Р: или?
Общий вопрос: что такое «хорошее» использование тегов <strong>, <b>, <em> и <i>?




