- Несколько быстрых соображений
- Одностраничные сайты
- Многостраничные сайты
- преимущества
- Недостатки
- Заключительные мысли и советы
Когда желание быть модным преодолевает потребность в достижении пользовательских целей, у вашего дизайна серьезные проблемы.
Давайте разберем одностраничный и многостраничный дизайн веб-интерфейса, чтобы вы могли принять лучшее дизайнерское решение.
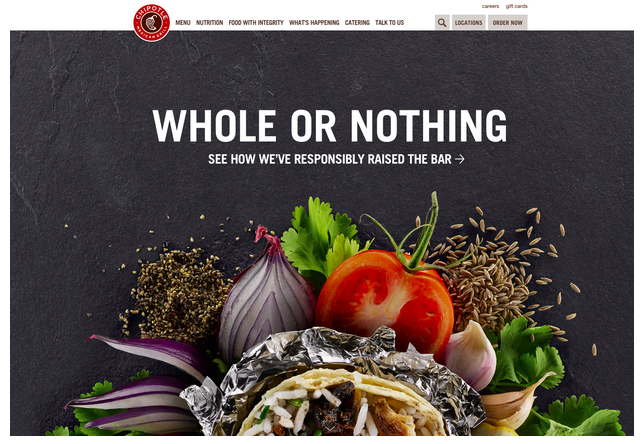
Тенденции веб-дизайна, такие как одностраничные сайты, не так уж плохи. Тенденция подогревается очень оправданным стремлением к простоте и скорости. просто одностраничные сайты также отлично подходят для адаптивного дизайна, одинаково обслуживая все устройства. Конечно, иногда сайту просто нужно больше страниц: например, сайты быстрого питания, такие как Chipotle включает в себя множество страниц для быстрого просмотра меню.

Кредит фотографии: Chipotle
Добавление посторонних материалов или игнорирование необходимого содержимого - это легкая дыра, в которую можно попасть, особенно если учесть все отзывы заинтересованных сторон.
Так сложнее ли создать привлекательный пользовательский интерфейс и пользовательский интерфейс для одностраничных сайтов или для более сложных сайтов? Оба - или нет?
Несколько быстрых соображений
Большие веб-сайты, безусловно, являются сложными из-за сложности нескольких разделов, подменю и постоянно меняющегося контента. Конечно, одностраничные сайты могут быть такими же сложными, поскольку вы должны сводить все содержимое более крупного сайта, не путая пользователя.

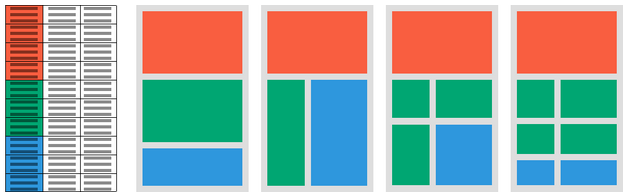
Кредит фотографии: 10 лучших практик для SketchApp
При разработке пользовательского интерфейса учитывайте следующие основные требования, которые применяются к любому веб-сайту:
- Сколько вы предлагаете пользователям? (информация, продукт (ы) и / или развлечения)
- Каковы наиболее важные элементы в иерархии сайта?
- Как вы собираетесь сделать это как можно проще для пользователя?
- Как вы собираетесь сделать это приятным / информативным для пользователя?
Одностраничные сайты
Одностраничные сайты помогают держать пользователя в одном удобном веб-пространстве.
Как и на любом веб-сайте, если весь контент помещается на одной странице, зачем добавлять больше? Иногда даже минимальный объем контента необходимо распределить по нескольким страницам. Великий дизайнер UX и UI знает правильный размер веб-сайта. Вот плюсы и минусы, которые вы найдете на одностраничных сайтах.
преимущества
Непосредственными преимуществами одностраничного веб-сайта является то, что контент представляется пользователю простым, легким и работоспособным способом.
Одностраничные сайты погружают пользователя в простой линейный опыт. Там есть четкое начало, середина и конец. Фактически, прокручивая природа одностраничных сайтов делает их хорошо подходящими для мобильных пользователей, которые привыкли к жесту.

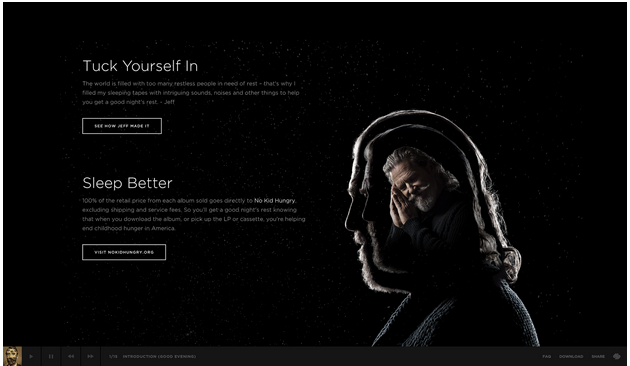
Кредит фотографии: Спальные ленты из Squarespace
Некоторые эксперты утверждают, что одностраничные веб-сайты даже имеют более высокий коэффициент конверсии по сравнению с большими многостраничными веб-сайтами. 37signals провел исследование одностраничных конверсий и обнаружил, что одна длинная целевая страница дает на 37,5% больше регистраций по сравнению с многостраничной версией.
Разумеется, одностраничная навигация более проста, чем более крупный сайт для сайтов, которые служат одной цели. Это может быть, например, продажа одного товара или предложение одной услуги. Если ваша цель - рассказать историю, то одностраничные сайты также являются естественным выбором для визуальных рассказов.

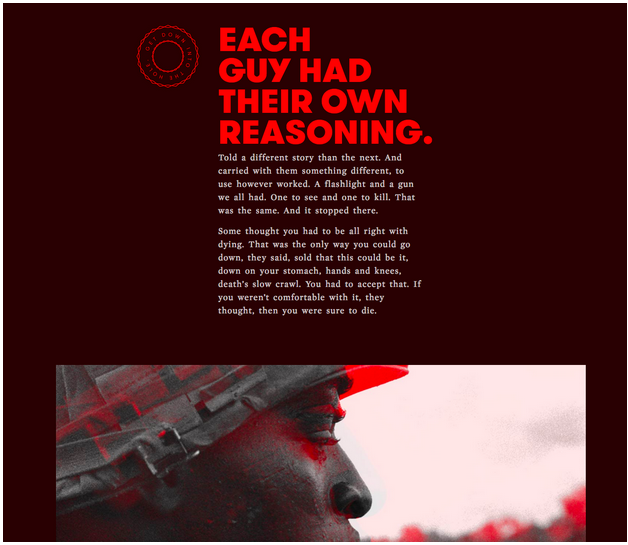
Кредит фотографии: Коллекция рамок
Преимущество одностраничного веб-сайта простое - прокрутка проще и более непрерывна, чем нажатие на бесконечные ссылки. Если пользователь начинает прокручивать, вы можете обнаружить, что он с большей вероятностью будет продолжать прокрутку, чем останавливаться и нажимать на ссылку.
Недостатки
Самая большая опасность - попасть в ловушку, в которую можно положить «10 фунтов материала в 5-фунтовый пакет». Одностраничные веб-сайты просто не могут вместить жизнь, вселенную и все остальное. Как описано в бесплатной электронной книге Лучшие практики веб-интерфейса , они требуют тщательной визуальной иерархии и большого количества дисциплины.
По мере того, как ваши категории контента увеличиваются (например, блоги, новости, услуги, продукты), чем больше сайт становится менее осуществимым. С технической точки зрения, одностраничные сайты также менее оптимизированы для поиска, чем многостраничные. С тоннами контента и изображений на одной странице они также могут загружаться медленнее.

Кредит фотографии: UXPin
Алгоритмы поисковых систем, конечно, ищут релевантность - они сопоставляют запросы с контентом. Хотя одностраничный сайт может повысить релевантность для ваших основных ключевых слов, более вероятно, что он ослабит релевантность для подтем и терминов, которые могут лучше или вообще ранжироваться на их собственных страницах.
Определение разделов контента и использование якорных ссылок - это рекомендуемый метод увеличения одностраничного SEO. Использование тегов H1 также настоятельно рекомендуется. Поскольку H1 сигнализирует о том, что то, что следует, отличается от остальной части страницы, это хороший способ заверить SEO одностраничного сайта. (Используйте только один h2 на раздел вашего одностраничного сайта).
Многостраничные сайты
Многостраничный веб-сайт обычно принадлежит крупной компании с широким спектром продуктов или услуг. Их пользовательская база, вероятно, довольно разнообразна.
Ключевые моменты об этих сайтах:
- Они очень большие, потому что они должны быть.
- Из-за количества контента, они много уровней с запутанным пользовательским интерфейсом.
- Много раз они состоят из множества микро-сайтов и подразделов, чтобы разбить информацию и контент, а также обслуживать несколько точек входа.
- Они обеспечивают лучший контроль над SEO с несколькими страницами и меняющимся контентом.
преимущества
Многостраничные сайты имеют большой смысл для пользователей, которым нужна традиционная навигация, чтобы обойти. Они работают очень хорошо, предоставляя пользователям визуальную карту того, куда идти.
Например, для сайтов электронной коммерции пользователи не хотят тратить страницу на изучение истории или сотрудников вашей компании. Они хотят найти правильный продукт, заплатить вам и жить дальше. В этом случае вложенная навигация, ведущая к различным страницам, может быть достаточно эффективной.
Многостраничные сайты также дают вам больше шансов для ранжирования по разным ключевым словам, так как вы можете оптимизировать для одного ключевого слова на странице.

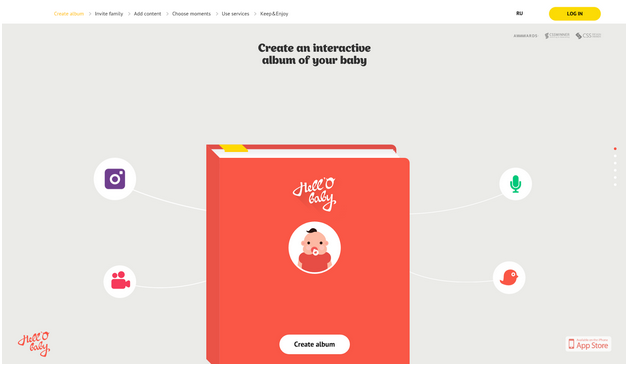
Кредит фотографии: Привет, малыш
На самом деле, гибридный одностраничный сайт (как Привет, малыш выше) появился, чтобы дать дизайнерам лучшее из обоих миров. Одностраничная структура оптимизирует конверсии. С другой стороны, верхняя навигация дает пользователям больше контроля, чем просто прокрутка. И как дизайнер Кэмерон Чепмен предлагает Вы можете даже использовать модалы и методы AJAX для поддержки нескольких страниц контента.
Недостатки
Чем глубже идет сайт, тем больше будет бороться традиционная навигация.

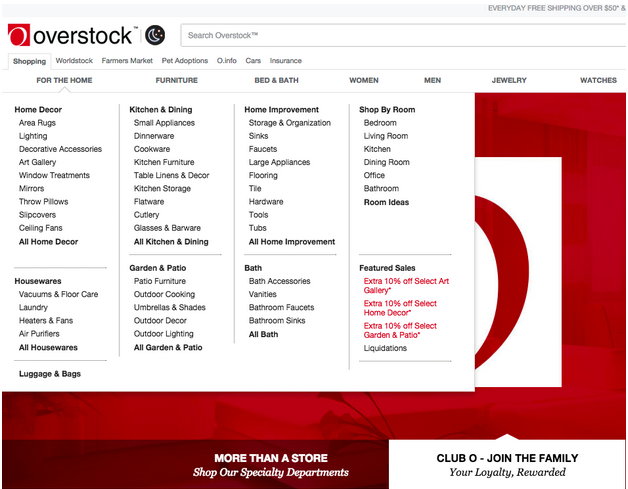
Кредит фотографии: затоваривание
Некоторые люди считают, что навигация может с комфортом приспособиться к первым трем уровням, но помимо этого, можно ожидать одного из двух возможных результатов:
- Либо навигация должна расширяться, в конечном итоге занимая больше экранной недвижимости
- Более высокие страницы в информационной архитектуре больше не будут появляться в навигации. В последнем случае, если пользователь находится глубоко внутри сайта, он потеряет контекст того, где он находится, потому что он не видит, где текущая страница вписывается в структуру сайта.
По мере расширения сайта мы должны учитывать опыт, накопленный всеми различными точками входа.
Если для веб-сайта есть несколько точек входа, пользователь должен иметь возможность легко вернуться на домашнюю страницу или другие страницы, представляющие интерес.
Заключительные мысли и советы
Подводя итог всего этого:
- Возьмите контент-первый подход , Выясните, о чем заботятся пользователи, и разработайте соответствующий интерфейс. Включите столько страниц, сколько вам нужно.
- Убедитесь, что ваш сайт подходит для одностраничной работы. Если вы можете едва уместить все на одной странице, рассмотрите гибридный сайт. Если вы знаете, что вам нужно несколько категорий, используйте многостраничный сайт.
- Не упускайте из виду SEO. Поисковая оптимизация может быть построена с помощью одностраничного сайта. Добавление свежего контента - это всего лишь один из способов повысить SEO.
- Пользователи не всегда читают. Вот почему инфографика и видео являются частью нового пользовательского опыта. Быстрое сканирование для интерфейса необходимо для сайта любого размера.
- Будь проще. Последовательный дизайн на самом деле проще для пользователей, потому что он повторно использует компоненты, страницу-на-страницу. Поведение, цвета и эстетика облегчат навигацию пользователей.
- Ясность важна. Хотя люди будут охотнее прокручивать, а затем переходить по слоям ссылок, первый взгляд на домашнюю страницу будет иметь большое впечатление для пользовательского опыта и быстрого решения, если пользовательский интерфейс того стоит.
Чтобы узнать больше об искусстве и науке, стоящих за правильными решениями для пользовательского интерфейса, ознакомьтесь с бесплатной электронной книгой. Дизайн веб-интерфейса для человеческого глаза , 30+ визуальных тематических исследований включены от самых популярных на сегодняшний день компаний, таких как Intercom, Medium, Facebook и Twitter.
Похожие
Веб-сайт против веб-приложения против мобильного приложения... имаем, что такое веб-сайт"> Мы все твердо понимаем, что такое веб-сайт. И у нас есть представление о концепции мобильного приложения. Но что такое веб-приложение ? Может ли веб-приложение быть мобильным? (Ответ: вроде, но не совсем). Может ли веб- сайт быть веб-приложением? (Ответ: иногда, но не всегда). В зависимости от того, кого вы спрашиваете, ответы могут быть неоднозначными. Но так как вы спросили меня, я попытаюсь внести некоторую ясность. SEO услуги и дизайн сайта Мичиган
Поисковая оптимизация - Обладая более чем десятилетним опытом, Ponder Consulting предлагает SEO СОВЕТЫ: Избегайте SEO в Black Hat
Не все SEO хорошо, некоторые могут наказать вас. Запрещенная тактика Black Hat SEO может увлечь ваш сайт, если вас поймают - и рано или поздно все поймают. Лучше всего избегать всего, что может быть истолковано как оттенки серого, и придерживаться проверенной тактики Дизайн мобильного сайта влияет на фактор рейтинга
В настоящее время мы живем в эру, ориентированную на мобильные устройства, и движемся в направлении индекса, ориентированного на мобильные устройства. Это потому, что потребители зависимы от смартфонов и планшетов. В этой среде адаптивный дизайн больше не является инновацией. Вместо этого он стал стандартным компонентом любого плана SEO, независимо от отрасли. «На мобильных устройствах происходит больше запросов Google, чем на ПК в 10 странах, включая США» Использование отзывов клиентов для SEO
... сайты электронной коммерции. В соответствии с iPerceptions 61% клиентов чаще совершают покупки на сайте, где есть отзывы пользователей. Что менее известно, тем не менее, является ценность обзоров продуктов с точки зрения SEO электронной коммерции. В этой статье мы расскажем о том, как отзывы клиентов влияют на SEO, и как вы можете применить лучшие практики, чтобы раскрыть Советы по ведению блогов для малого бизнеса
... и у вас действительно ценные посты в блоге, которые не получили столько же обмена / уведомления / обновления, сколько вы надеялись или думали? Вы вероятно не делитесь этим с правильными людьми или через правильные каналы. Проблема У вас есть блог, но он не собирает столько ссылок, сколько Советы по выбору дешевых качественных услуг PT PT
Советы по выбору дешевых качественных услуг PT PT Компания с ограниченной ответственностью или известная под именем PT является юридическим лицом, которое управляет бизнесом, капитал в PT называется акцией, и эти акции нельзя смешивать с личным имуществом. Функции и преимущества очень важных плагинов Yoast SEO
Yoast SEO - это плагин WordPress, созданный командой yoast, в целом, seo yoast может помочь нам с точки зрения SEO оптимизации блога, использующего CMS WordPress. Этот плагин уже знаком пользователям WordPress, даже эти плагины были установлены более 1 миллиона раз. Количество установок, которые показывают, что этот плагин действительно обеспечивает оптимизацию SEO против PPC | Какой из них лучше для вас и вашего бизнеса?
Когда дело доходит до цифрового маркетинга, особенно если вы только начинаете, всегда возникает вопрос о SEO против PPC. Каковы преимущества и недостатки обоих? И, что более важно, какой из них лучше для вас? По общему мнению, PPC стоит денег и приносит немедленные результаты, в то время как SEO бесплатна, но требует времени. Так что это простая сделка, время за деньги. Ну, правда в том, что это больше, чем вы могли ожидать. Я все уточню ниже. Аутсорсинг SEO против внутреннего SEO
аутсорсинг SEO работа новый За последние несколько лет индустрия SEO была одной из самых быстрорастущих. Компании поняли, что SEO - это единственный способ привлечь трафик на ваш сайт и продолжать развивать бизнес, даже когда рыночные ситуации вынуждают вас сокращать маркетинговые бюджеты. Это привело к росту инвестиций в SEO, а также к тому, что консалтинговые агентства SEO стали расти по всему миру. Черный против Белый против Серая Шляпа SEO
... исковые системы, такие как Google, Yahoo и Bing, имеют единственную цель: вернуть лучший результат для поиска пользователя. Поэтому каждая компания постоянно ищет лучшие способы найти лучший ответ на любой запрос. Поскольку ответы на запросы представлены в различных формах, например, изображения, видео, продукты, статьи и т. Д., Веб-сайты должны делать все возможное, чтобы предоставить эти различные типы ответов. Это где поисковая оптимизация (SEO) вступает в игру. Правильно оптимизированный
Комментарии
Каковы преимущества и недостатки обоих?Каковы преимущества и недостатки обоих? И, что более важно, какой из них лучше для вас? По общему мнению, PPC стоит денег и приносит немедленные результаты, в то время как SEO бесплатна, но требует времени. Так что это простая сделка, время за деньги. Ну, правда в том, что это больше, чем вы могли ожидать. Я все уточню ниже. Каковы преимущества и недостатки плагина Yoast SEO?
Каковы преимущества и недостатки плагина Yoast SEO? Самым большим преимуществом плагина является анализ текста , с которым мы столкнулись до сих пор в такой форме и качестве ни в одном другом плагине. Yoast помогает распознавать правильные ключевые слова и использовать их в тексте. Если светофор в плагине станет зеленым, вы знаете, что Google сочтет ваш текст для этого поискового запроса хорошим. Если светофор желтый или красный, вы знаете, что по-прежнему существует ПРЕИМУЩЕСТВА: каковы преимущества улучшения моего SEO-позиционирования в моем веб-проекте?
ПРЕИМУЩЕСТВА: каковы преимущества улучшения моего SEO-позиционирования в моем веб-проекте? Как только вы поняли, что такое SEO и его значение в рамках стратегии органического позиционирования, которой вы руководствуетесь в своем онлайн-бизнесе, удобно рассмотреть Почему промышленные гиганты, такие как Amazon, Ebay, Zalando, Zooplus или Comtech, полагаются на мобильные сайты, а не на адаптивный дизайн?
Почему промышленные гиганты, такие как Amazon, Ebay, Zalando, Zooplus или Comtech, полагаются на мобильные сайты, а не на адаптивный дизайн? Потому что это лучший способ привлечь долгосрочных мобильных клиентов и предложить им лучший опыт покупок. Это именно то, что следует обсудить. Заявления, сделанные Google в последние годы, абсолютно ясны: адаптивный веб-дизайн предпочтительнее. Однако мы также знаем, что Google меняет взгляды. А для SEO вопрос интересен: есть ли у веб-страниц, Мысли?
Мысли? Ищите советы по оптимизации сайтов и блогов?
Ищите советы по оптимизации сайтов и блогов? Знать методы SEO гуру Backlinko и повысить свой рейтинг в Google! Если вы работаете с методами SEO для блогов и веб-сайтов, вы, вероятно, знаете Брайана Дина. Основатель Backlinko, американской компании по обучению оптимизации, уже считается одним из самых востребованных экспертов в мире. Кто бы ни сопровождал наш маркетинговые тенденции Итак, какие еще советы SEO для блоггеров?
Итак, какие еще советы SEO для блоггеров? Комментарий ниже. Гость автор: Чатти является блогером в Chattypost.com Послушайте этот пост как Pdocast Узнайте, как сделать ваш блог и контент заразным Моя книга - « Блоггинг Smart Way - Как Какой пример отличного пользовательского опыта?
Какой пример отличного пользовательского опыта? Гугл фраза « онлайн маркетинг . »Вы увидите Quick Sprout к вершине. Как вы можете видеть ниже, мой сайт имеет наименьшее количество обратных ссылок по сравнению со многими веб-страницами, расположенными ниже меня. Просто посмотрите на Википедию Это дизайн?
Это дизайн? Или это письмо? Или, может быть, это ссылки. Да, да - все это и даже больше. Поисковая оптимизация - SEO - это процесс оптимизировать ваш онлайн-контент так что поисковая система (в основном Google) будет отображаться в верхней части результатов поиска из-за ключевого слова. Давайте разберем это в простом понимании: Какой совет вы бы дали тем, кто любит, когда у вас есть несколько струн на поклоне и вы хотите сделать две вещи одновременно?
Какой совет вы бы дали тем, кто любит, когда у вас есть несколько струн на поклоне и вы хотите сделать две вещи одновременно? Я бы посоветовал им научиться делегировать. Так что я многое передал на аутсорсинг. Таким образом, я делегирую то, что я не знаю, как делать или что я не хочу делать. Чтобы ознакомиться с графиком обучения естественным референциям, проводимым Стефани, посетите ее веб-сайт: http://www.mes-ateliers-seo.com/. И узнать его канцтовары онлайн: Так как вы можете сказать отличный стоматологический дизайн сайта От того, который просто так себе?
Какой совет вы бы дали тем, кто любит, когда у вас есть несколько струн на поклоне и вы хотите сделать две вещи одновременно? Я бы посоветовал им научиться делегировать. Так что я многое передал на аутсорсинг. Таким образом, я делегирую то, что я не знаю, как делать или что я не хочу делать. Чтобы ознакомиться с графиком обучения естественным референциям, проводимым Стефани, посетите ее веб-сайт: http://www.mes-ateliers-seo.com/. И узнать его канцтовары онлайн:
Оба - или нет?
Как вы собираетесь сделать это приятным / информативным для пользователя?
Как и на любом веб-сайте, если весь контент помещается на одной странице, зачем добавлять больше?
Но что такое веб-приложение ?
Может ли веб-приложение быть мобильным?
Может ли веб- сайт быть веб-приложением?
И у вас действительно ценные посты в блоге, которые не получили столько же обмена / уведомления / обновления, сколько вы надеялись или думали?
Каковы преимущества и недостатки обоих?
И, что более важно, какой из них лучше для вас?
Каковы преимущества и недостатки обоих?




