- Используйте редактор изображений
- Установите соответствующее разрешение
- Какова ширина макета сайта?
- Используется ли изображение только в определенном диапазоне?
- Какое разрешение монитора у моих пользователей?
- Сколько фотографий у вас есть на соответствующей странице?
- Выберите правильный формат изображения для веб-страниц
- Сжатие изображений без потерь
- JPEG Mini
- Крошечный PNG
- Пусть Google сделает всю работу ...
- SEO для картинок
По состоянию на 21 апреля 2015 г. оптимизация веб-сайта для мобильных устройств будет считаться важным фактором рейтинга Google , который существенно повлияет на отображаемые результаты поиска на смартфонах и планшетах. Сегодня я хотел бы перейти к теме оптимизации изображений для веб-сайтов . Это сэкономит посетителям вашего сайта ненужный трафик и драгоценное время при серфинге в мобильной сети.
Практическое руководство. Это руководство предназначено, чтобы показать вам, как подготовить изображения для ваших веб-страниц, чтобы они занимали как можно меньше места, чтобы минимизировать время загрузки вашего веб-сайта, но при этом выглядеть хорошо, чтобы произвести впечатление на пользователя. Важно найти хороший компромисс между качеством изображения и размером файла. Инструкции по уменьшению изображений для сайтов я представляю вам в следующих шагах:
 © Александр Клаус - pixelio.de
© Александр Клаус - pixelio.de
Используйте редактор изображений
Чтобы оптимизировать изображение для веб-сайта, вы должны изменить разрешение изображения и выбрать подходящий формат файла . Для этого вам сначала понадобится подходящая программа для редактирования изображений. Если ваше изображение или графика уже имеют правильные размеры в пикселях, вы можете сразу перейти к следующему шагу в этом руководстве.
Для этого урока я использую Adobe Photoshop. В качестве альтернативы вы можете, но з. Б. также бесплатные программы для редактирования изображений Gimp или простой PaintNET использовать. MS Paint не подходит 😉
Установите соответствующее разрешение
Какое разрешение мне все равно нужно?
Прежде чем приступить к работе с программой для редактирования изображений, вам необходимо знать, какое разрешение должно иметь ваше изображение в пикселях.
Для этого вам сначала нужно подумать о том, насколько большое изображение должно отображаться позже в браузере пользователя, и какую цель вы преследуете с изображением. Слайдер должен z. Например, чтобы заполнить всю ширину сайта, шрифты в небольшой инфографике должны быть удобочитаемыми, фотогалерея полагается на высококачественные изображения высокого разрешения, которые говорят сами за себя, а другие изображения могут просто осветлить текст, а не весь текст. Заполните страницу.
Чтобы найти правильное разрешение для изображений на вашем сайте, вы должны задать себе следующие вопросы:
Какова ширина макета сайта?
Если вы используете шаблон веб-сайта или макет, ширина которого не превышает 1000 пикселей, ваши фотографии и графика не обязательно должны быть шире, чем эти 1000 пикселей. Таким образом, вы уже нашли максимальную ширину для ваших фотографий. Если вы хотите оставить край слева и справа от изображения или если вы используете боковое меню на домашней странице, то максимальная ширина изображения также может быть изменена. Б. уменьшен до 800 пикселей.
Если вы используете систему управления контентом, вы должны знать, как CMS обрабатывает загруженный вами материал с изображениями.
Часто ваш сайт имеет определенный макет, который требует разных размеров изображения в разных местах. Тема WordPress, которую я использую z. Например, высокое разрешение для слайдера, более низкое разрешение изображения для миниатюр статей и очень маленькие изображения для виджета предварительного просмотра на боковой панели.
Зачастую соответствующая CMS автоматически уменьшает загруженные изображения для экономии времени загрузки пользователя. Тем не менее, эти уменьшенные изображения следует впоследствии оптимизировать / сжать с помощью соответствующих программ и добиться дополнительной экономии (подробные инструкции приведены ниже).
Используется ли изображение только в определенном диапазоне?
Многие макеты и шаблоны организованы в так называемые блоки <div>. Например, если вы знаете, что область для вашего изображения или изображения предварительного просмотра имеет только определенную ширину, то используемое там изображение не должно превышать этот размер в пикселях.

Если изображение должно занимать только половину ширины страницы, и вы знаете, что максимальная ширина составляет 1000 пикселей, то предварительно уменьшите изображение до ширины 500 пикселей.
Часто слишком большие изображения вашей CMS автоматически отображаются меньше для браузера. Браузер уменьшает большое разрешение до более низкого дисплея. Однако с вашего сервера загружается только большой оригинальный файл, который влияет на время загрузки страницы, а затем уменьшается в браузере пользователя. Здесь исходное изображение должно быть уменьшено с помощью вашей графической программы, равной соответствующим размерам в пикселях размера экрана.
Какое разрешение монитора у моих пользователей?
Ваша целевая группа также имеет решающее значение. Если ваши предложения в большей степени ориентированы на мобильных пользователей, вы можете использовать изображения меньшего размера и уделять большое внимание улучшению изображений, чтобы сохранить время загрузки вашего сайта на низком уровне.
С другой стороны, если ваши пользователи почти только используют настольные компьютеры, изображения могут быть немного больше, поскольку эти устройства имеют более высокое разрешение монитора и достаточное широкополосное соединение. Там задержка времени загрузки из-за больших файлов изображений меньше и не воспринимается пользователем так, как, например, при мобильном серфинге.

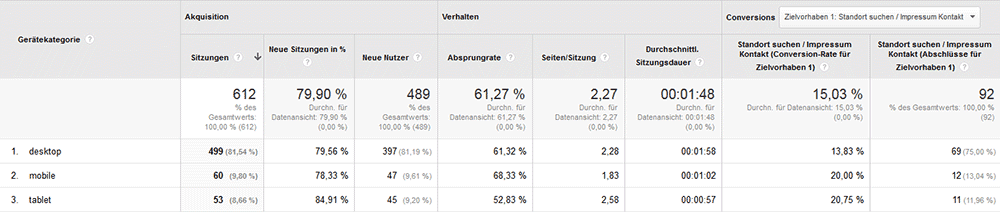
Данные о происхождении ваших пользователей и их разрешении экрана вы можете z. Из Google Analytics. Если посетители вашего сайта в равной степени работают на вашем сайте с настольными и мобильными устройствами, вам необходимо найти компромисс между размером изображения, качеством и размером файла .
Сколько фотографий у вас есть на соответствующей странице?
Если вы используете 1-2 фотографии или графические изображения на подстранице (исключая логотипы в заголовке), размер файла будет не таким значительным, как это было бы. Например, в фотогалерее или на странице категории интернет-магазина с 20 изображениями товаров.
Чем больше картинок вы используете на одной странице, тем дольше будет время загрузки. Здесь оптимизация изображения особенно востребована. Для галерей изображений лучше использовать предварительные изображения меньшего размера и изображения с высоким разрешением на основной странице (например, в статье блога или на странице продукта).
Теперь вы должны знать, какие размеры в пикселях должна иметь ваша картинка. Открывает изображение в соответствующем графическом редакторе и устанавливает новый размер изображения в пикселях. С помощью Photoshop размер можно регулировать через меню «Изображение»> «Размер изображения ...».
Важно: исходное изображение должно иметь более высокое разрешение, чем желаемый размер цели, чтобы вы могли уменьшить размер изображения . Конечно, вы также можете увеличить маленькое изображение, но результат вас разочарует, потому что недостающие пиксели должны быть рассчитаны, а изображения часто искажаются при масштабировании.
Теперь у вас есть изображение вашего исходного файла в меньшем разрешении. Теперь вы должны правильно сохранить изображение.
Выберите правильный формат изображения для веб-страниц
Существуют различные форматы изображений для сохранения изображений, каждый из которых имеет свои преимущества и недостатки. Распространенными форматами изображений для веб-страниц являются JPEG (jpg), PNG и GIF. Также SVG с удовольствием используется для свободно масштабируемой векторной графики на веб-страницах. Но я оставлю этот формат снаружи.
Правильный формат для каждого изображения . Как правило, вы можете сказать, что JPEG всегда следует использовать для фотографий или изображений с множеством цветов и градиентов. PNG должен быть z. Например, для графики с небольшим количеством цветов, логотипов или скриншотов, формат изображения является первым выбором. GIF позволяет анимацию и используется для движущихся изображений, таких как смайлики или баннеры. Если вам нужны прозрачные изображения (например, с круглым логотипом), выберите GIF или PNG, поскольку JPG не поддерживает прозрачность.
Многие графические программы, такие как Adobe Photoshop, предлагают функции хранения с такими именами, как « Сохранить для Web ... », которые предоставляют различные варианты качества изображения и размера изображения. В окне предварительного просмотра вы можете увидеть ожидаемый результат и поэкспериментировать с настройками, чтобы найти наилучший возможный компромисс между размером файла и качеством изображения .
В зависимости от формата изображения вы можете установить, сколько цветов должно содержать изображение, в каком качестве изображение должно быть сохранено или как должны отображаться цветовые градиенты. Окно предварительного просмотра Photoshop всегда показывает ожидаемый размер файла. С помощью скриншотов в формате PNG вы часто можете уменьшить количество цветов с одинаковой удобочитаемостью, чтобы уменьшить размер файла. В формате JPEG вы можете установить качество изображения с помощью ползунка .
У вас есть хороший компромисс формата изображения с наименьшим объемом памяти и достаточным качеством изображения, хранящим ваше изображение.
Сжатие изображений без потерь
При сохранении изображений каждая графическая программа использует разные параметры. Не каждая графическая программа придает большое значение файлам небольшого размера. Поэтому имеет смысл впоследствии оптимизировать сохраненные файлы изображений с помощью инструмента и сжать. Но качество ваших фотографий должно быть сохранено. Для сжатия файлов изображений без потерь вы можете использовать следующие инструменты:
JPEG Mini

Сжатие изображений без потерь в JPEG Mini: JPEG Mini Можно уменьшить размер файла изображений JPEG или JPG без снижения качества изображения. Программа может быть загружена как бесплатная пробная версия. Это позволяет ежедневно сокращать до 20 файлов изображений JPEG. Для домашнего использования этого вполне достаточно, и инструмент оптимизации достигает хороших результатов. Кто хочет сохранить локальную установку, может также онлайн вариант JPEG Mini доступ.
В полной версии JPEG Mini предлагает возможность сжатия целых папок с изображениями за один раз. Это особенно полезно, если вы хотите оптимизировать множество изображений одно за другим.
Крошечный PNG

То, что JPEG Mini делает для изображений JPG, предоставляется TinyPNG для графики в формате PNG. Просто посетите Сайт TinyPNG загрузите ваши файлы PNG и позвольте Panda сжимать ваши изображения без потерь.
Даже с Tiny PNG вы можете сжать несколько снимков за один раз. К сожалению, вы можете скачать их по отдельности. Однако если вы постоянно думаете об оптимизации своего изображения при добавлении нового контента, необходимые операции выполняются быстро.
Пусть Google сделает всю работу ...
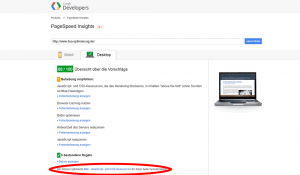
Результаты оптимизации вашего изображения (и многие другие факторы, которые влияют на время загрузки вашего сайта) вы можете с Google Page Speed Insights Проверьте. Часто Google жалуется на уже оптимизированные изображения, потому что алгоритм Google более мощный и может еще больше уменьшить уже сжатые изображения. Тем не менее, это часто просто экономия нескольких байтов.
Но если вы хотите довести его до крайности, вы можете загрузить изображения, оптимизированные Google . Однажды я обведу ссылку красным, потому что вы можете легко ее пропустить.
 Недостаток этого метода заключается в том, что вам снова необходимо вручную загрузить оптимизированный файл изображения в ваше веб-пространство.
Недостаток этого метода заключается в том, что вам снова необходимо вручную загрузить оптимизированный файл изображения в ваше веб-пространство.
Внимание: используйте FTP-соединение для замены изображений в вашем веб-пространстве. Если вы сейчас вернетесь к менеджеру загрузки в вашей CMS, может случиться так, что изображение снова отредактировано менеджером и сохранится в виде файла большего размера.
К сожалению, при использовании этого метода вам также необходимо вводить каждый URL-адрес вашего веб-сайта отдельно, чтобы сжимать изображения подстраниц Google. С Tiny PNG вы можете сжимать несколько изображений одновременно, а с помощью JPEG Mini даже целые папки одновременно.
Внимание: не начинайте сокращать и сжимать все изображения на вашем сайте. Google замечает изменение размера файла и переоценивает каждое изображение. Если вы уже достигли хорошего рейтинга изображений в Поиске Google, они могут быть потеряны.
SEO для картинок
Но чтобы получить рейтинг в поиске Google с оптимизированными изображениями, необходимо учитывать множество других факторов:
- окружающий текст
- Тег награды
- Прости старый день
- Правильно назначать имена файлов
- Ссылка на соответствующую страницу
- само изображение (количество просмотров через поиск изображений)
Подумайте о том, что ваша сторона. Например, если изображение ранжируется по термину « улучшение изображения », имя файла должно совпадать. Если вы используете комбинацию из нескольких слов, разделите их знаком «-». Например, назовите изображение «my-seo-concept.jpg». Также устанавливает заголовок и тэг alt для каждого изображения. Это единственный способ для поисковой системы «увидеть», какой может быть картинка, и связать ее с нужным ключевым словом.
Если заголовок, подпись или текстовое содержимое вокруг изображения также содержат термины и фразы, связанные с вашим ключевым словом, вполне вероятно, что ваше изображение также появится в Поиске картинок Google. То, как далеко вверху показано изображение, зависит от соответствия вашей страницы искомому термину и внешних факторов, таких как ссылки на другие веб-сайты. Google также отслеживает, как часто ваше изображение нажимается в результатах поиска. Если на ваше изображение нажимают чаще, чем на других веб-сайтах, Google предположит, что у вас есть более качественная или интересная фотография, и ваша графика может перемещаться в результатах поиска. Таким образом, само изображение также является важным фактором успеха SEO изображений.
Похожие
SEO... для повышения производительности присутствия компании в Интернете. Это помогает генерировать трафик на веб-сайт для пользователей Интернета для поиска любой информации, продукта или услуг, вводя ключевые слова на страницах поисковых систем, таких как Google, Yahoo, Bing и т. Д. Наша компания, занимающаяся SEO-сервисами, фокусируется на коротких, уникальных и сильных ключевых словах в домене для целевой аудитории, чтобы избежать наполнения ключевыми словами, которое приводит к SEO оптимизация
... ующих позиций в поисковых системах в Интернете перед соревнованиями на самых известных порталах, таких как Seznam.cz, Google.cz, Centrum.cz, Atlas.cz и т. Д. Мы обеспечим создание и управление ссылками, ведущими на ваш сайт в Интернете, для отслеживания ключевые слова на верхних позициях, в зависимости от вашей отрасли, продуктов и направленности. Изображения для SEO
... seo-1" alt=""> Таким образом, изображения являются очень важным элементом в жизни, особенно в мире цифрового контента, который имеет визуальные ограничения. В случае SEO , изображение / изображение является одной из поддерживающих, которая очень важная роль. Если вы не создаете изображения с помощью собственной камеры или фотоаппарата, то вы не можете не «захватить» чужое изображение, доступное в Интернете. Обратный SEO
Последняя проверка 3 марта 2019 года в 22:06 Управление репутацией в поисковых системах становится все более популярным в эти дни. Это время, когда в результатах поиска на блог-платформах, Местное SEO
Вопрос в том, как это сделать правильно? Давайте представим, что ваш автомобильный генератор вышел из строя, когда вы были в поездке в Бристоле. Вы достаете свой телефон и вводите в поисковике «фиксация генератора». Вы наверняка будете рады видеть ТОП-10 результатов из Лондона, Кардиффа и Суонси. На самом деле, нет? Геолокация первая. Мы могли бы добавить название города к нашей поисковой фразе, но давайте посмотрим правде в глаза, кто хочет сделать SEO копирайтинг
... для чтения веб-страницу, которая предвосхищает вопросы и потребности пользователя. Google привык фокусироваться на отдельных ключевых словах. Теперь содержание, которое затрагивает смысл вопроса, является более важным. Нанимайте на родном английском копирайтер для создания отличного контента, чтобы ваши клиенты при посещении вашего сайта были позитивными. Stars & Tulips - это универсальный интернет-магазин для написания, перевода и редактирования текстов. Мы даже пройдем лишнюю 94 SEO КОНГРЕСС
... у. Целью конгресса является объединение специалистов всех специальностей офтальмологии, разоблачающих широкое представительство врачей института. Вы можете насладиться проведением новых процедур в области офтальмологии благодаря достижениям, достигнутым за 21 год. Не забывайте, что город Гранада также сильно развился благодаря инвестициям в инфраструктуру НИОКР и ИКТ. Этот конгресс также станет отличной туристической возможностью, поэтому это коктейль с положительными последствиями. Поисковая оптимизация - SEO эффективно
... seo-effektivno-1.png" alt="Мы команда высококлассных графических дизайнеров, специализирующихся на настольных издательских системах, графике для интернет-сервисов и внутренней и наружной рекламе Мы создадим полный спектр рекламных и маркетинговых элементов, от небольших символов для печати до плакатов, наклеек и веб-шаблонов, до логотипов, логотипов, руководств по дизайну и фирменного стиля"> Наклейки и этикетки Автомобильные наклейки и наклейки на автобусе SEO сайт
Является ли ваш сайт важным каналом в ваших маркетинговых коммуникациях? Это хорошо, чтобы оценить, занимает ли ваш сайт стабильно хорошие позиции в поисковых системах. Таким образом, вы сразу узнаете, где и как улучшается SEO-сайт . При проведении аудита SEO мы тщательно проверяем список факторов, которые, как мы знаем, являются критическими для Google. Тем не менее, проблемы электронной коммерции сайта SEO разные. Каждый аудит уникален, и рекомендации Профессиональный SEO
По состоянию на Видео UniPymes Я написал этот небольшой урок, чтобы узнать, из чего состоит эта гибкая методология. В традиционной методологии планирования проекта, или каскада, сначала предъявляются требования, затем проектируется, затем выполняется кодирование и, наконец, оно интегрируется, с этого момента мы говорим, что срок и продукт соблюдены. Это закончено. Впоследствии управление техобслуживанием налажено. Поисковая оптимизация SEO
... для этого. С помощью SEO или поисковой оптимизации SEO Wiz позволяет вашему сайту или интернет-магазину получать высокие оценки в Google по заданным критериям поиска. Важно, чтобы вы «ранжировались» по наиболее популярным терминам вашего рынка. Привлекайте больше целевых посетителей на ваш сайт и увеличивайте свои продажи и прибыль! Что такое SEO поисковая оптимизация? Поисковая оптимизация: мета-заголовок, мета-описание, мета-ключевые слова, мета-теги h1-h6,
Комментарии
Вызов изображения функцией Javascript - Может ли Google индексировать URL-адреса изображений, которые не зафиксированы в исходном коде, но вызываются в браузере с помощью функции JavaScript?В свете штрафов Google за ручные ссылки и алгоритма Google Penguin владельцы веб-сайтов часто задают вопрос: «Должны ли мы продолжать инвестировать в создание ссылок в 2018 году, и если да, то как?» Краткий ответ на этот вопрос: абсолютно ! Чем больше, тем лучше, но с акцентом на конвертирование трафика. Знаете ли вы, как провести аудит SEO для текущего сайта, будь то в возрасте 10 или 10 лет, зная техническое SEO, SEO вне страницы, и что нужно улучшить на странице перед началом работы?
Знаете ли вы, как провести аудит SEO для текущего сайта, будь то в возрасте 10 или 10 лет, зная техническое SEO, SEO вне страницы, и что нужно улучшить на странице перед началом работы? On-P возраст SEO SEO на странице - это практика оптимизации отдельных веб- страниц для повышения рейтинга и получения более релевантного Что такое, какие есть, какие только есть, какие есть, какие есть, какие ?
Что такое, какие есть, какие только есть, какие есть, какие есть, какие ?,???????????????????????????????????????????????????? Прибалтийская, Прибалтийская, Россия, Россия »,Єє ° ° ° °,,,,, ° °єѕѕѕѕѕёёёёёёёёёёёёёёёёёёѕєёё ёєёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёёё ёєёєєёєєєєёєёёёёёєєєєєєєєєєєєєєєєєєєєєєєєє єєєєєєєєє єєμёєєєєєє єєєєёєє єμμєёє єєєёёѕ ѕёѕ μ °μμѕѕѕ °μѕμё ѕѕѕμ: Есть ли у вашего сайта свежий контент ?
У меня есть время, но денег мало, есть ли бесплатный вариант? Много инструментов и много данных, как мне интерпретировать всю эту информацию? Как мне научить мою команду пользоваться этими инструментами и принимать решения на основе этих данных? Проверьте повтор этой встречи: Лучшить SEO на странице или SEO на странице?
Какое разрешение монитора у моих пользователей? Ваша целевая группа также имеет решающее значение. Если ваши предложения в большей степени ориентированы на мобильных пользователей, вы можете использовать изображения меньшего размера и уделять большое внимание улучшению изображений, чтобы сохранить время загрузки вашего сайта на низком уровне. С другой стороны, если ваши пользователи почти только используют настольные компьютеры, изображения могут быть немного больше, поскольку Сколько ссылок требуется, чтобы перейти с трастового сайта на сайт, который ссылается на вас и, наконец, на вас напрямую?
Сколько ссылок требуется, чтобы перейти с трастового сайта на сайт, который ссылается на вас и, наконец, на вас напрямую? Прямая ссылка лучше, а обходной путь - худший. Вы можете найти все эти метрики и намного больше аналитических данных, используя обозреватель открытого сайта Moz. Если вы являетесь подписчиком профессионального уровня, вы также можете использовать MozBar , аналитическую панель инструментов, доступную для различных браузеров, которая может воспроизводить Но, пройдя такое обучение, можно ли - сразу после этого - стать SEO и предлагать профессиональные услуги по SEO и оптимизации сайта для поисковых систем?
Но, пройдя такое обучение, можно ли - сразу после этого - стать SEO и предлагать профессиональные услуги по SEO и оптимизации сайта для поисковых систем? В Google Images появился новый адрес Referrer Google объявил, что в ближайшие месяцы В свете штрафов Google за ручные ссылки и алгоритма Google Penguin владельцы веб-сайтов часто задают вопрос: «Должны ли мы продолжать инвестировать в создание ссылок в 2018 году, и если да, то как?
В свете штрафов Google за ручные ссылки и алгоритма Google Penguin владельцы веб-сайтов часто задают вопрос: «Должны ли мы продолжать инвестировать в создание ссылок в 2018 году, и если да, то как?» Краткий ответ на этот вопрос: абсолютно ! Чем больше, тем лучше, но с акцентом на конвертирование трафика. Есть ли у вас какие-либо советы по ранжированию в Local SEO 3-Pack?
Есть ли у вас какие-либо советы по ранжированию в Local SEO 3-Pack? Оставьте комментарий ниже! На протяжении всей книги мне приходил в голову один вопрос: почему он называется «SEO», когда SEO является аббревиатурой от «поисковой оптимизации» - не следует ли его называть «SEO»?
На протяжении всей книги мне приходил в голову один вопрос: почему он называется «SEO», когда SEO является аббревиатурой от «поисковой оптимизации» - не следует ли его называть «SEO»? Наибольшая слабость в содержании обусловлена объемом темы. В результате рекомендации и рекомендации по действиям и стратегии обычно формулируются во многих местах. Пример (стр. 516): «Если здесь [в SEA] ключевые слова открываются по низкой цене за конверсию и требуется дополнительный трафик, то это возможно Есть ли у вас действительно ценные посты в блоге, которые не получили столько же обмена / уведомления / обновления, сколько вы надеялись или думали?
Есть ли у вас действительно ценные посты в блоге, которые не получили столько же обмена / уведомления / обновления, сколько вы надеялись или думали? Вы вероятно не делитесь этим с правильными людьми или через правильные каналы. Проблема У вас есть блог, но он не собирает столько ссылок, сколько
Используется ли изображение только в определенном диапазоне?
Какое разрешение монитора у моих пользователей?
Сколько фотографий у вас есть на соответствующей странице?
Используется ли изображение только в определенном диапазоне?
Какое разрешение монитора у моих пользователей?
Сколько фотографий у вас есть на соответствующей странице?
На самом деле, нет?
Что такое SEO поисковая оптимизация?
В свете штрафов Google за ручные ссылки и алгоритма Google Penguin владельцы веб-сайтов часто задают вопрос: «Должны ли мы продолжать инвестировать в создание ссылок в 2018 году, и если да, то как?
Знаете ли вы, как провести аудит SEO для текущего сайта, будь то в возрасте 10 или 10 лет, зная техническое SEO, SEO вне страницы, и что нужно улучшить на странице перед началом работы?




